اضافه کردن فونت دلخواه به قالب های وردپرس

فونت ها در صفحات وب وردپرسی:
زیبایی بصری در طراحی صفحات وب امری ضروری هست و طبیعتا سایت هایی بر پایه وردپرس نیز نیاز دارند تا با راهکارهایی این زیبایی را ایجاد کرد. یکی از موارد مهمی که لازم است تا به آن پرداخته شود انتخاب و استفاده از فونت های مناسب، خوانا و جذاب برای صفحات وب هست.
قالب های آماده معمولا چند فونت را در خود جای داده اند تا این نیاز به قدری برطرف شود اما گاها نیاز است فونتی دیگر را به دلایلی استفاده کرد(اغلب قالب ها از فونت های تکراری استفاده می کنند). بعضی طراحان پوسته های وردپرس سعی کرده اند تا گزینه ای برای بارگزاری فونت تعبیه کنند؛ افزونه هایی هم برای فونت های بیشتر در وردپرس هم فارسی و هم انگلیسی آمده است اما همیشه این موارد پاسخگوی نیاز نیست و بهترین کار هم بارگزاری مستقیم خانواده فونت در خود وردپرس است.
فرمت های فونت برای وب:
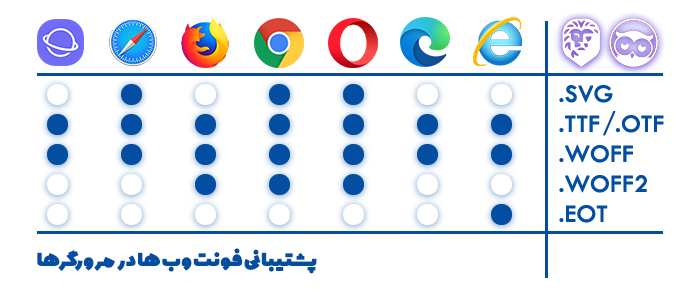
فونت ها پسوندهای گوناگونی دارند و بالطبع فونت های مورد استفاده در وب با فونت های مورد استفاده در سیستم تفاوت در ساختار دارند و از طرفی برخی مرورگرها نیز بعضی فرمت ها را پشتیبانی نمی کنند که می بایست این موارد در هنگام استفاده از این کار لحاظ و بررسی شود.
فرمت های فونت های مورد استفاده در وب OTF، TTF، EOT، WOFF، WOFF2 و SVG می باشد.

وزن فونت ها در صفحات وب:
فونت ها همچنین در وب دارای وزن می باشند که باعث می شود ضخامت فونت تغییر یابد. این مورد توسط ادیتورها قابل ویزایش است. این وزن ها شامل موارد زیر است:
- وزن ۱۰۰ یا Thin یا Hairline (نازک)
- وزن ۲۰۰ یا Extra Light یا Ultra Light (خیلی سبک)
- وزن ۳۰۰ یا Light (سبک)
- وزن ۴۰۰ یا Normal یا Regular (عادی)
- وزن ۵۰۰ یا Medium (متوسط)
- وزن ۶۰۰ یا Semi Bold یا Demi Bold (نیمه بولد)
- وزن ۷۰۰ یا Bold (بولد)
- وزن ۸۰۰ یا Extra Bold یا Ultra Bold (خیلی بولد)
- وزن ۹۰۰ یا Black یا Heavy (تیره)
- وزن ۹۵۰ یا Extra Black یا Ultra Black (خیلی تیره)
می توانید برای یادگیری سایر نکات در مورد فونت ها، تبدیل فرمت فونت ها به یکدیگر و دانلود چند مورد از خانواده های فونت وب فارسی به مقالات مرتبط با آن مراجعه کنید:
سایت های تبدیل فرمت فونت
۱۰ فونت ایرانی برای وب
بارگزاری فونت دلخواه در وردپرس به روش کدنویسی وب:
برای وارد کردن فونت دلخواه به وردپرس مراحل زیر را باید دنبال کنید:
وارد هاست وب سایت شده؛
از طریق فایل منیجر هاست به آدرس زیر را بروید:
public_html > wp-content > themes > theme-name
سپس در صورتی که پوشه ای به نام فونت نبود یک پوشه با نام fonts ایجاد کنید؛
و بعد فایل های فونت مورد نظر را که شامل خانواده فونت مورد نظرتان است در آن بارگزاری کنید؛
سپس وارد پوشه قبل شده و فایل style.css را ویرایش کنید؛
در این فایل باید کد CSS فراخوانی این فونت ها قرار گیرد و در اول یا آخر این فایل میتوانید کد زیر کپی کرده و بعد از ویرایش آن را قرار دهید:
@font-face {
font-family: 'MyWebFont';
src: url('fonts/webfont.eot'); /* IE9 Compat Modes */
src: url('fonts/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('fonts/webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}حال می بایست نام فونت خود را به جای webfontها نوشته و فرمت هایی که ندارید را حذف کنید. پس از اینکار تنها کافی است تا پس از این کد در style.css کد زیر را وارد کنید تا فونت مورد نظر برای اجرا فراخوانی شود:
body {
font-family: 'MyWebFont';
}حال می توانید در صفحات وب خود از فونت دلخواهی که بارگزاری کردید استفاده کنید. این کار را برای وبسایت هایی که برند سازمانی دارند بسیار توصیه می شود تا از فونت سازمانی برند خود در وبسایت خود نیز استفاده کنند و یکپارچگی و نظم خود را نشان دهند.
امیدوارم این مقاله به شما کمک کرده باشد. در مقالات بعدی به معرفی افزونه های مرتبط، سایت های تبدیل فرمت فونت و… نیز خواهیم پرداخت…
“در صورتی که برای سایت خود نیاز به طراحی، بازطراحی، محتوا و… دارید به مهردادگرافیک پیام دهید.”


فونت ها رو باید به صورت font family بارگذاری کنیم حتما؟
سلام. هر مرورگری از فرمت های خاصی پشتیبانی می کند و در صورت عدم پشتیبانی از فرمت فونت شما، از فونت های پیشفرضی استفاده می کند که می تواند در نمایش سایت شما را خراب کند. با این کار احتمال این کار را کم خواهید کرد.
همچنین توصیه میشود از تعدد غیرمعقول فونت ها نیز جلوگیری کنید تا حجم سایت افزایش نیابد.
فونت ایران سنس رو خریدم اما همچنان فونت قالب من عوض نشده. چکار باید بکنم؟
قالب سون رو دارم…
افزونه کش اگر دارید یکبار غیرفعال کنید و کش مرورگر را نیز خالی کنید و تست کنید. در صورتی که مشکل برطرف نشد ایراد از کدنویسی پوسته هست و پشتیبان پوسته موضوع را در میان بگذارید.
سلام…
خسته نباشید و ممنون از آموزش خوبتون
خواهش می کنم
awli bod. mer30 az tozihateton
خواهش میکنم… خوشحال میشم سایر مطالب آموزشی و محتوا را در سایت و اینستاگرام من دنبال کنید.
سپاس از آموزش خوبی که قرار دادی. اما به نظرم این کار زیاد برای ایران مفید نباشه چون بسیاری از فونت ها به طور معمولی هم استاندارد لازم رو ندارن چه رسد که تبدیل و در فضای وب بخوایم ازش استفاده کنیم
مفید بود و جالب